UX Patterns For Enterprise Applications – Navigation
Consumer apps are usually designed to do one thing very well; enterprise apps, on the other hand, are loaded with functionality. So, navigation design should be given its due priority. A badly designed navigation system can add time to complete work and of course make the experience frustrating.
Just because there is a lot of functionality exposed to the end-user, does not mean every single option should be made visible as well.
Not all navigation items have the same level of priority, not all are accessed all the time. A great way to reduce navigation complexity is to group multiple items together i.e. create a multi-level hierarchy (two is good, any more than that and you risk making it difficult to navigate and remember). Also, it is very important to work with end-users to validate groupings.
Top Navigation
A great example of this type of navigation design is what you see in the latest version of Microsoft Office.
![]()
Sidebar Navigation
Another way to achieve the same is by adding navigation to the sidebar. Adding it to the sidebar takes more space. So, to ensure it does not take space all the time, it is a good idea to provide show/hide option. As for each menu item, you can add expand/collapse option for grouping.

Want to learn more about UX Patterns? Download your copy of "UX Patterns for Enterprise Applications" here.
UX Patterns For Enterprise Applications - Series Introduction
User Experience (UX) is an important field, tons of money and research is going in defining this field. Unfortunately, while building enterprise applications that will be used internally by knowledge workers, this becomes a low priority. The reasons are simple:
- These applications are not going to be used by external customers
- Conversion rate is not a concern anymore
- Most importantly knowledge workers have no choice because they are required to use these applications to get their work done
Take a look at following examples, these give an idea about the type of user experience we get while interacting with technology in our lives outside of work.

Now take a look at the following example, this is what most people interact with in their work lives (unfortunately this is one of simpler examples).

The idea behind this series of posts is to look at the common functionality that most enterprise applications provide, and share patterns that can be applied to improve user experience, resulting in reduced cycle times and better worker engagement. Most organizations do not have dedicated UI/UX designers to projects, and developers end up doing most of the UI design, these patterns can be easily used by them.
Disclaimer: I am not a certified UX designer/developer. All the patterns included in these posts are based on best practices, my experience and feedback received from clients over the years.
UX Patterns
- Navigation
- Inbox
- Layout
- Milestones
- Urgency & Timeliness
- Input Fields
- Smart Defaults
- Tabular Data
- Linked Data
- Location Data
- Relevant Data
- Search
- Actions
- Error Messages
- Feedback
Want to learn more about UX Patterns? Download your copy of "UX Patterns for Enterprise Applications" here.
Pi - The Personal Assistant (Raspberry Pi + IBM® Watson) - Part 2
This tutorial is the second in series on developing a Personal Assistant (Pi) using Raspberry Pi and IBM® Watson. Pi will take a picture of an object placed in front of it, classify the picture, provide classification with a score and play the results back to the user.
Note: All tutorials in this series are independent of each other, they simply use the same concepts.
Learning Objectives
At the end of this tutorial you will be able to:
- Play audio on Raspberry Pi using Java
- Take pictures from Raspberry Pi Camera using Java
- Invoke Watson's Visual Recognition service from Java
- Invoke Watson's Text to Speech service from Java
Hardware
Raspberry Pi 3 (RPi3) Model B, Raspberry Pi Camera, Speaker (optional)
Software
Java 8, IBM® Bluemix, JRPiCam Library
Design
This section provides a high-level design of how Pi - The Personal Assistant will recognize objects. When you run the code from a terminal a new interaction is started and following activities happen.
- Pi greets the user
- Pi waits for 3 seconds
- Pi takes a picture of object placed in front of the camera
- Pi invokes Watson Visual Recognition service, passes the PNG file as input
- IF Watson is able to classify the image THEN
-
- Pi creates a response based on results
- Pi invokes Watson Text to Speech service
- Pi plays the response back to user
- ELSE Pi says "Sorry, I could not recognize the object"
IBM® Watson Setup
Step 1: Signup for Bluemix.
Step 2: Login to Bluemix, you will be redirected to the Console.
Step 3: Click on Watson.
Step 4: Click on Get started now! + to create a new service.
Step 5: From all Watson services, click on Visual Recognition service.
Step 6: Enter Service name and Credentials name (or leave as-is). You can leave the service unbound and select a Pricing Plan that suits you. Click on Create.
Step 7: Your Visual Recognition service is ready for use.
Step 8: Go back to Catalog > Watson and click on + to create Text to Speech service.
Step 9: From all Watson services, click on Text to Speech service.
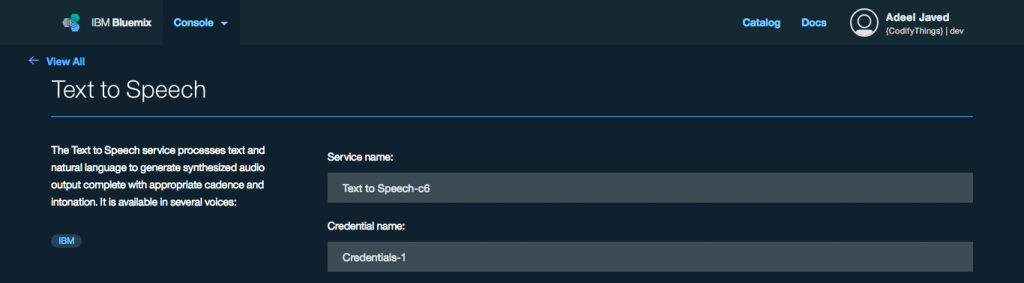
Step 10: Enter Service name and Credentials name (or leave as-is). You can leave the service unbound and select a Pricing Plan that suits you. Click on Create.
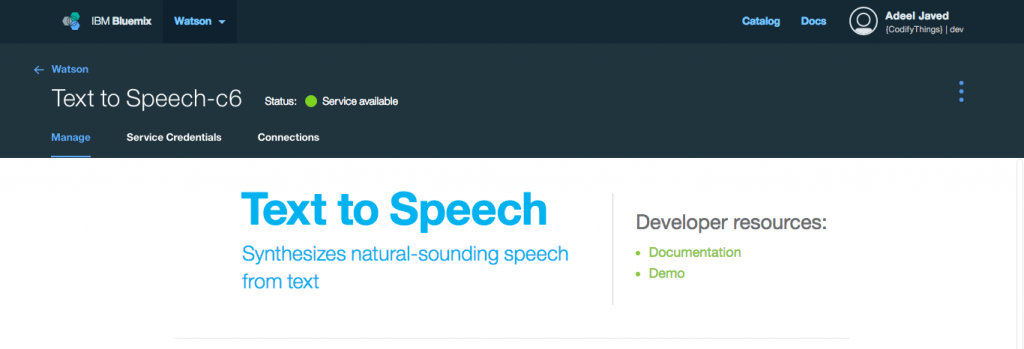
Step 11: Your Text to Speech service is ready for use.
Raspberry Pi Setup
Step 1: Download the code from Github repository.
Step 2: Latest versions of Raspberry Pi comes pre-installed with Java, so you only need to download required dependencies.
- Watson API - Java SDK
- JRPiCam (Java API for Raspberry Pi Camera)
Step 3: Open the Constants.java file in com.codifythings.personalassistant package and copy-paste credentials from Watson services that you created.
Step 4: Run the main class com.codifythings.personalassistant.PersonalAssistant.
Final Product
Next Steps
This wraps up the tutorial. There are quite a few enhancements that you can make to this module e.g. build a robot that finds specific objects or a security camera that only records when there is a person in the vicinity.
Citations
Pi - The Personal Assistant (Raspberry Pi + IBM® Watson) - Part 1
This tutorial is the first in series on developing a Personal Assistant (Pi) using Raspberry Pi and IBM® Watson. Pi will listen to your commands, analyze the command to see if you are asking about the weather or not if you are then it will search for weather data and playback the response.
Learning Objectives
At the end of this tutorial you will be able to:
- Record and play audio on Raspberry Pi using Java
- Invoke Watson's Speech to Text service from Java
- Invoke Watson's Text to Speech service from Java
- Invoke Watson's Natural Language Classifier service from Java
- Fetch weather data from Forecast.io
Hardware
Raspberry Pi 3 (RPi3) Model B, Speaker, USB Mic
Software
Java 8, IBM® Bluemix, Forecast.io
Design
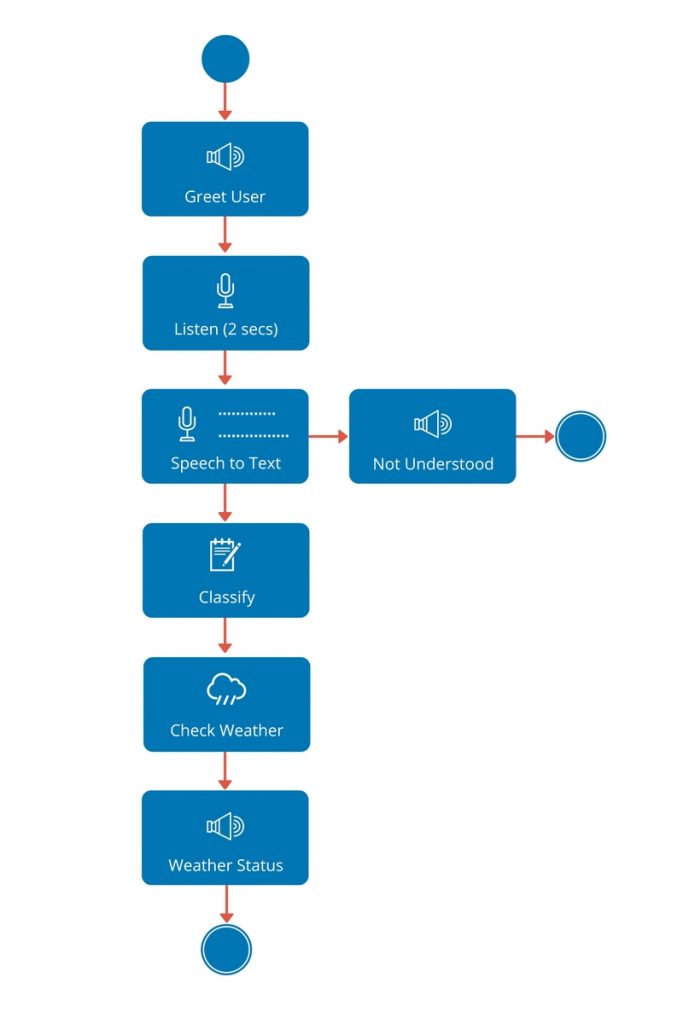
This section provides a high-level design of Pi - The Personal Assistant. When you run the code from a terminal a new interaction is started and following activities happen based on user command.
- Pi greets the user
- Pi listens to user command for 2 seconds
- Pi creates a WAV file of user command
- Pi invokes Watson Speech to Text service, passes the WAV file as input, the service converts it into text
- IF user did not say anything THEN
- Pi says "Sorry, I did not understand that", and ends the interaction
- Pi passes the converted text to Watson Natural Language Classifier service. This service gives you the ability to train Watson. Once trained, Watson can analyze natural language text and provide a confidence level that tells you how relevant the text is to your trained data. So, instead of hard-coding a few conditions that just check if a specific word is present or not, Watson learns and then provides a confidence level.
- IF classification confidence level is less than 50% THEN
- Pi says "Sorry, I did not understand that", and ends the interaction
- Pi looks up weather data from Forecast.io (for now latitude/longitude for Chicago is hard coded)
- Pi creates a response, generates a WAV file, plays it back to the user and ends the interaction
IBM® Watson Setup
Step 1: Signup for Bluemix.
Step 2: Login to Bluemix, you will be redirected to the Console.

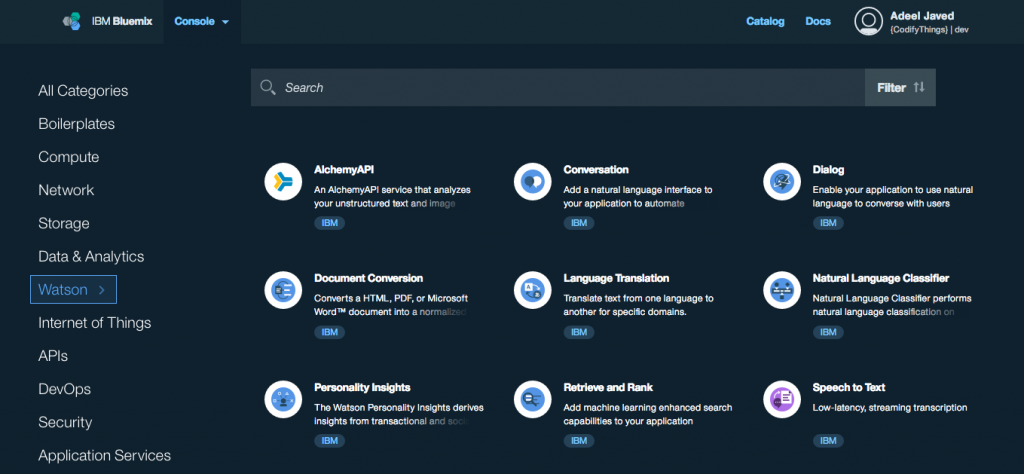
Step 3: Click on Watson.
Step 4: Click on Get started now! + to create a new service.

Step 5: From all Watson services, click on Speech to Text service.

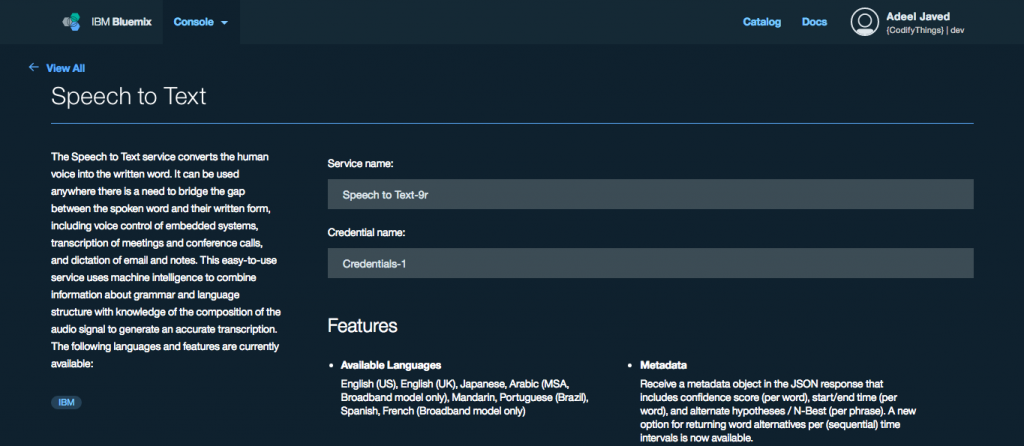
Step 6: Enter Service name and Credentials name (or leave as-is). You can leave the service unbound and select a Pricing Plan that suits you. Click on Create.

Step 7: Your Speech to Text service is ready for use.

Step 8: Go back to Catalog > Watson and click on + to create Text to Speech service.
Step 9: From all Watson services, click on Text to Speech service.

Step 10: Enter Service name and Credentials name (or leave as-is). You can leave the service unbound and select a Pricing Plan that suits you. Click on Create.

Step 11: Your Text to Speech service is ready for use.

Step 12: Go back to Catalog > Watson and click on + to create Natural Language Classifier service.
Step 13: From all Watson services, click on Natural Language Classifier service.

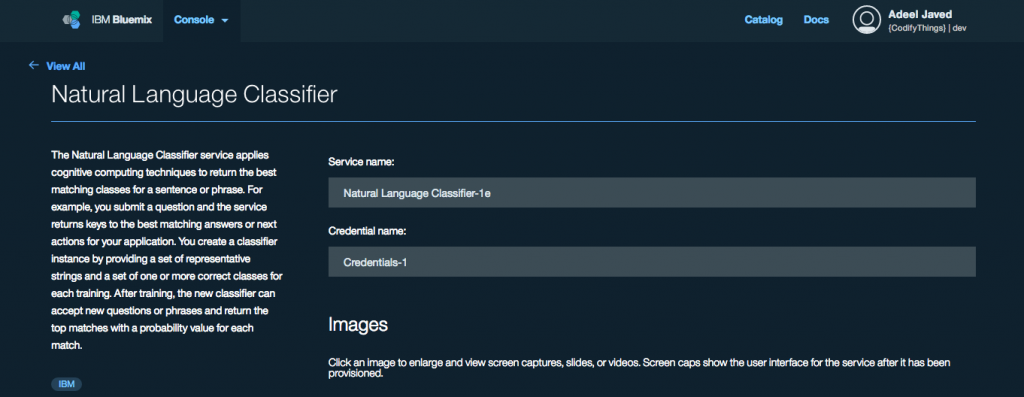
Step 14: Enter Service name and Credentials name (or leave as-is). You can leave the service unbound and select a Pricing Plan that suits you. Click on Create.

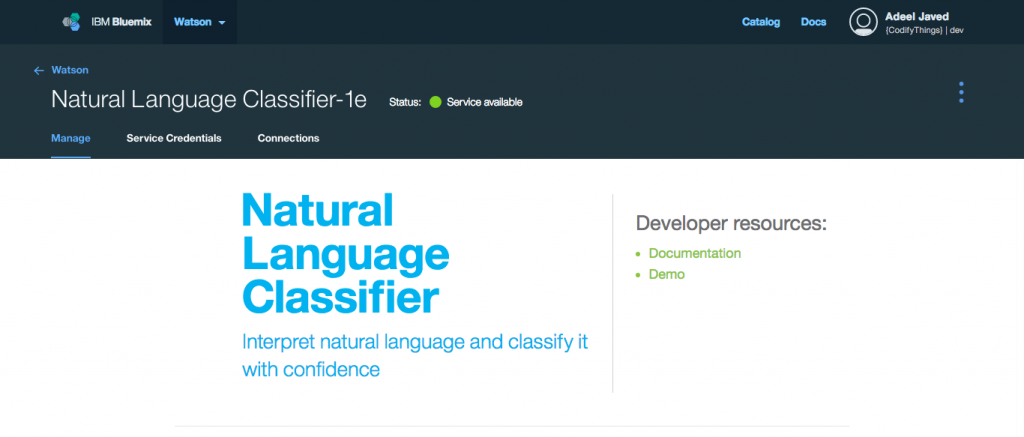
Step 15: Your Natural Language Classifier service is ready for use.

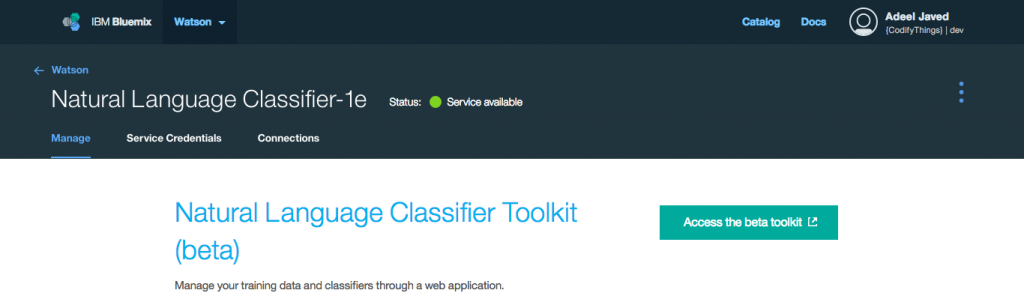
Step 16: All required IBM® Watson services are now ready, but before you can use the Natural Language Classifier service you need to train IBM® Watson to properly classify text i.e. Speech to Text service will convert everything that the user says into text, so how do you find if it is relevant or not. Open your newly created Natural Language Classifier service and click on Manage tab. From Manage tab click on Access the beta toolkit button. This will open the toolkit (you might be required to sign in again and authorize access to your user).

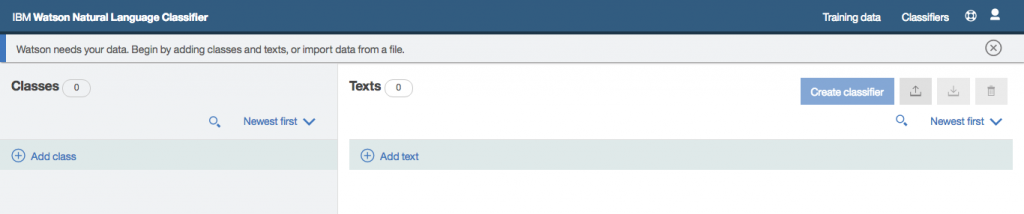
Step 17: Under Classifiers click on Add training data button.

Step 18: Next click on Upload training data button from the top right menu.

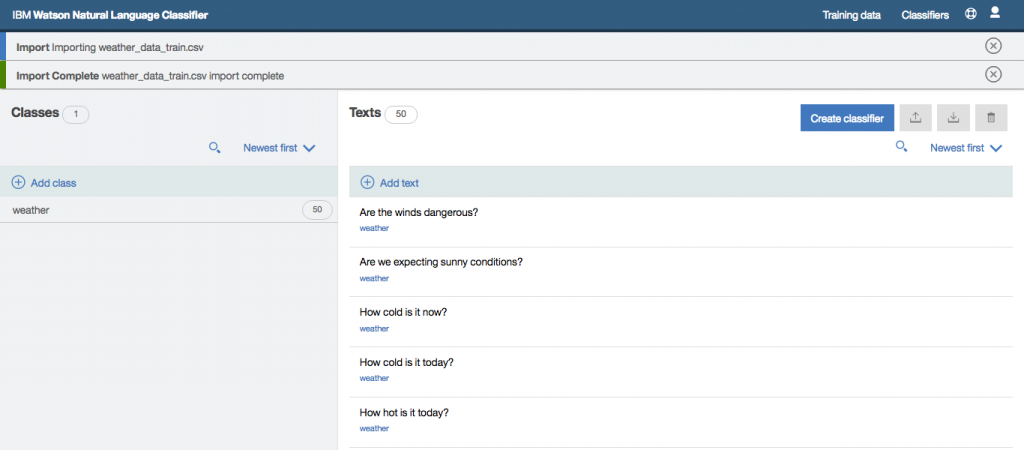
Step 19: Select the CSV file that contains your training data (this application uses a slightly modified version of the file provided by IBM, you can download it from here).

Step 20: Once all training data has been imported click on Create classifier button.
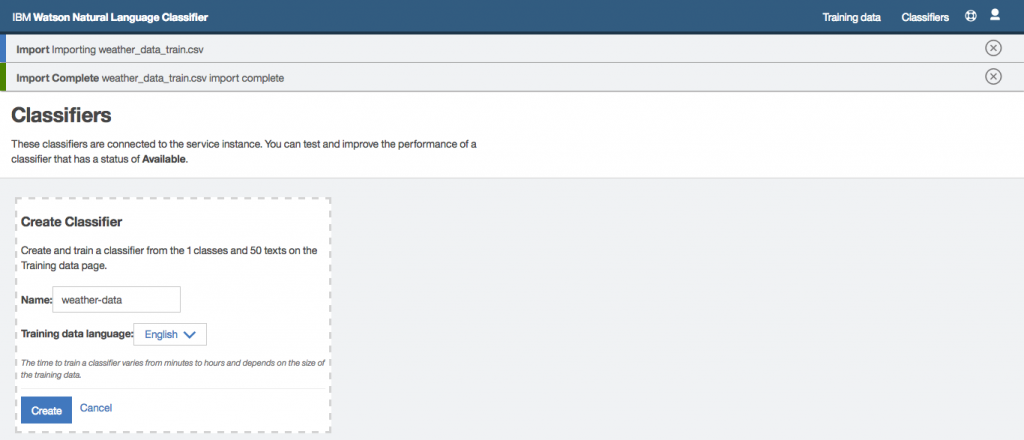
Step 21: Enter a Name for your classifier and click on Create button.

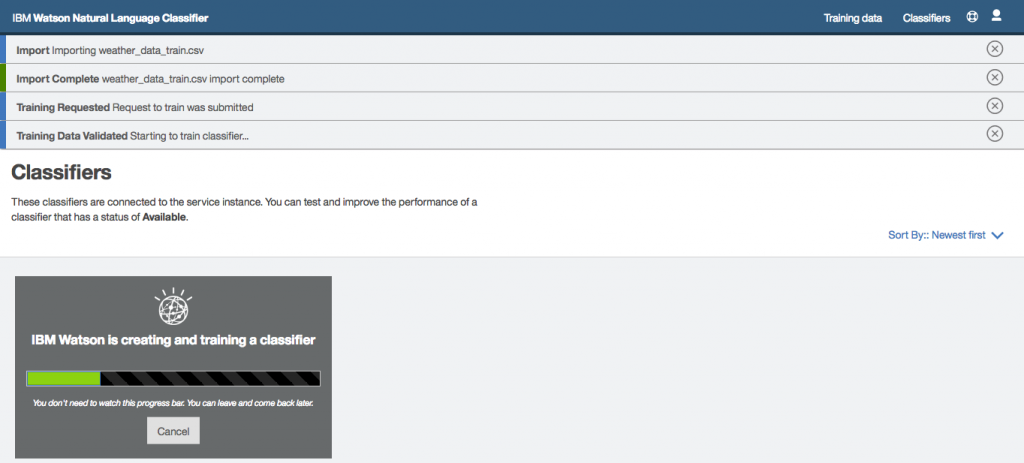
Step 22: You will start seeing messages that training is in progress (this process might take a few minutes).

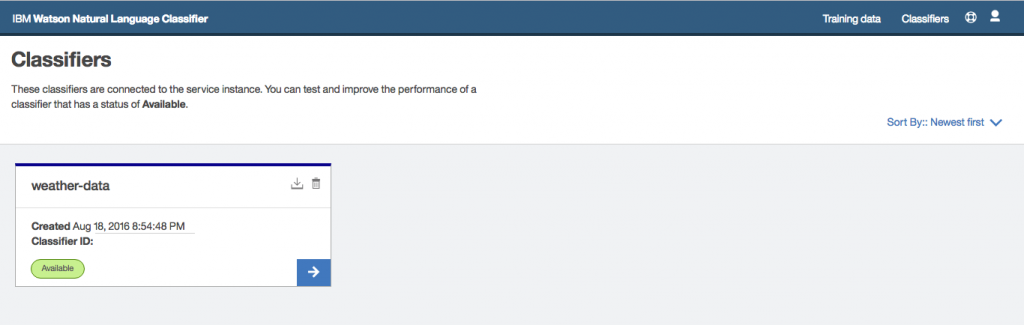
Step 23: Once training is complete you will see the following message, that means your Natural Language Classifier service is trained and ready to be used.

Raspberry Pi Setup
Step 1: Download the code from Github repository.
Step 2: Latest versions of Raspberry Pi comes pre-installed with Java, so you only need to download required dependencies.
Step 3: Open the Constants.java file in com.codifythings.personalassistant package and copy-paste credentials from Watson services that you created. You also need to change the classifier id that you saw in the final step of the last section.
Step 4: Run the main class com.codifythings.personalassistant.PersonalAssistant.
Final Product
Next Steps
This wraps up the tutorial. You can easily add more functionality e.g. traffic information - how long will it take me to get to the office. You simply need to train Watson for additional classifications and based on the classification perform a search.
Another future enhancement could be how this interaction gets triggered. For now, the code was manually run from the command line, but you could improve that by using a switch, a motion sensor or even facial recognition.
Citations
Getting Started with Cayenne IoT - #3: Soil Moisture Monitoring
This is the third tutorial of this series on Cayenne, the first ever drag and drop Internet of Things (IoT) platform. It teaches you how to quickly develop IoT applications using Arduino Yún.
In this tutorial you are going to develop a Soil Moisture Monitoring system using Arduino Yún and Cayenne.
Learning Objectives
At the end of this tutorial you will be able to:
- Read and display data from moisture sensor on dashboard in Cayenne
- Trigger notifications when moisture sensor reading crosses a threshold
Hardware
Note: If the model of Arduino that you are using comes with built-in WiFi capabilities then you do not need a separate WiFi Shield.
- Arduino Yún
- Moisture Sensor
- Breadboard
- Jumper Cables
Software
Circuit
Step 1: Make sure your Arduino is not connected to a power source.
Step 2: Using jumper cables connect power (VNC) and ground (GND) ports on Arduino to power (+) and ground (-) ports on breadboard.
Tip: It is a good practice to use red jumper cable for power (+ / VNC) and black jumper cable for ground (- / GND).
Step 3: Now that your breadboard has a power source, using jumper cables connect power (+) and ground (-) ports of your breadboard to power and ground ports of the moisture sensor.
Step 4: To read soil moisture level, you will need to connect a jumper cable from signal port of the sensor to A0 (Analog) port of your Arduino.
Your circuit is now complete and it should look similar to the figure below.
Cayenne Setup
Step 1: Login to Cayenne.
Step 2: From Dashboard click on Add new... link.
Step 3: Expand Sensors, then select Generic and Analog Input as shown in the figure below.
Note: Cayenne is still in beta version, so not all sensors are available. You can still add your sensor by selecting Generic option.
Step 4: As shown in figure above enter settings of your sensor.
Step 5: Click on Sketch button and copy the code.
Step 6: Start your Arduino IDE, paste the code in a new file and compile.
Note: During compilation the default code for Arduino Yún was throwing an error, so code was slightly modified to #include <YunClient.h>.
Step 7: Click on Step 2: Add Sensor button.
Step 8: Your soil moisture sensor will show up on the dashboard. Upload code to your Arduino device and then switch back to dashboard, within a few seconds dashboard will start showing your sensor readings. These readings automatically get updated, you do not have to write any special code.

Step 9: Cayenne provides ability to trigger notifications depending on device status or sensor readings. Click the gear icon on top-right of your sensor and select Trigger.
Step 10: Trigger settings screen will be displayed.
Step 11: Drag and drop your device in if section and select the soil moisture sensor. Also, select a value and condition for trigger e.g. in this case we have set the condition to be if sensor value is above 845 then trigger.
Note: The reason we selected above is because soil moisture sensor returns readings between 0 and 1023, high value means low moisture.
Step 12: In the then section select Send Email and Add a custom recipient.
Step 13: Click on Save Trigger.
Step 14: You can always enable or disable your trigger by using the button on bottom right.
Step 15: To test the trigger, put your moisture sensor in wet soil, the value will go down. Next take the moisture sensor out of the soil and the value will start going back up.
Step 16: The moment moisture value crosses the threshold (in this case 845) an email will be sent to the recipient that you added in trigger settings.
Getting Started with Cayenne IoT - #2: Temperature Monitoring
This is the second tutorial of this series on Cayenne, the first ever drag and drop Internet of Things (IoT) platform. It teaches you how to quickly develop IoT applications using Arduino Yún.
In this tutorial, you are going to develop a simple Temperature Monitoring System using Arduino Yún and Cayenne.
Learning Objectives
At the end of this tutorial you will be able to:
- Read and display data from temperature sensor on dashboard in Cayenne
Hardware
Note: If the model of Arduino that you are using comes with built-in WiFi capabilities then you do not need a separate WiFi Shield.
- Arduino Yún
- Temperature Sensor (TMP36)
- Breadboard
- Jumper Cables
Software
Circuit
Step 1: Make sure your Arduino is not connected to a power source.
Step 2: Using jumper cables connect power (VNC) and ground (GND) ports on Arduino to power (+) and ground (-) ports on a breadboard.
Tip: It is a good practice to use red jumper cable for power (+ / VNC) and black jumper cable for ground (- / GND).
Step 3: Now that your breadboard has a power source, using jumper cables connect power (+) and ground (-) ports of your breadboard to power and ground ports of the TMP36 sensor.
Step 4: To read temperature values, you will need to connect a jumper cable from the signal port (usually the middle port) of the TMP36 sensor to A0 (Analog) port of your Arduino.
Your circuit is now complete and it should look similar to the figure below.
Cayenne Setup
Step 1: Login to Cayenne.
Step 2: From Dashboard click on Add new... link.
Step 3: Expand Sensors, then select Temperature and TMP36 as shown in the figure below.
Step 4: As shown in the figure above, enter settings of your sensor.
Note: Selection in Connectivity drop-down depends on the type of sensor you are using. You have three options, in this case, Digital, Analog, and Virtual. Virtual reads analog data and according to the selected sensor converts the value into the correct format. For example, TMP36 will return data in voltage, so you will need to write a formula to calculate correct value. Choosing Virtual simply does that for you.
Step 5: Click on Sketch button and copy the code.
Step 6: Start your Arduino IDE, paste the code in a new file and compile. Make sure the virtual port in code is V0 since your temperature sensor is connected to A0.
Note: During compilation, the default code for Arduino Yún was throwing an error, so the code was slightly modified to #include <YunClient.h>.
Step 7: Click on Step 2: Add Sensor button.
Step 8: Your temperature sensor will show up on the dashboard.
Step 9: Upload the code to your Arduino device and then switch back to the dashboard, within a few seconds dashboard will start showing your sensor readings. These readings automatically get updated, you do not have to write any special code.
Step 10: Cayenne provides you with a few different options to view sensor data on the dashboard. Click the gear icon on top-right of your sensor and select Settings.
Step 11: From Settings screen you have the option to change the widget.
Step 12: Choose Line Chart and Save the Settings. The dashboard will update to show sensor readings in a line chart. There are a few other widgets available as well, and we will try those in upcoming tutorials.
Next Steps
In the next tutorial, we are going to develop a Soil Moisture Monitoring System using Arduino and Cayenne.
Getting Started with Cayenne IoT - #1: Arduino Setup
This article is the first in a series on Cayenne, the first ever drag and drop Internet of Things (IoT) platform. It teaches you how to quickly develop IoT applications using Arduino Yún.
In this tutorial, you are going to connect your Arduino device to Cayenne.
Learning Objectives
At the end of this tutorial you will be able to:
- Setup your Arduino device for Cayenne
Hardware
Note: If the model of Arduino that you are using comes with built-in WiFi capabilities then you do not need a separate WiFi Shield.
- Arduino Yún
Software
Cayenne Setup
Step 1: Register for a free account with Cayenne.
Step 2: Login to Cayenne. As a first time visitor, you will be prompted to choose a device to start your project. Currently, you can choose between a Raspberry Pi and an Arduino. For this tutorial, choose Arduino.
Step 3: On the next screen you will be presented with simple to follow instructions, follow all the instructions step-by-step. Once completed, click Next.
Step 4: On the final step, select your Arduino board from the list. In this tutorial, we are using Arduino Yún. As soon as you select a board, AUTH TOKEN FOR THIS DEVICE field will be populated with a unique authentication token. You will need this later on in the code.
Note: Based on the board that you select, you can also specify the internet connectivity mode that you will be using. For example, Arduino Yún comes with a built-in WiFi so no additional Ethernet shield or Wireless shield is required. On the other hand, if you are using an Arduino Uno, in that case, you will need to attach an internet connectivity shield. Specifying the shield here will generate the corresponding code.
Step 5: Click on Sketch button corresponding to your board and shield, and copy the code.
Step 6: Start your Arduino IDE, paste the code in a new file and compile.
Note: During compilation, the default code for Arduino Yún was throwing an error, so the code was slightly modified to #include <YunClient.h>.
Step 7: Upload code to your Arduino device and open the serial monitor.
Note: Make sure you select 9600 baud on your serial monitor, it should be same as the Serial.begin(9600) in your code.
Step 8: The moment you see output similar to shown above in your serial monitor, switch back to the Cayenne dashboard. Your device should have been successfully added and show up in the dashboard.
Next Steps
In the next tutorial, we are going to develop a simple Temperature Monitoring System using Arduino and Cayenne.
IoT Prototyping Mobile App - MQTT Viewer w/ CloudMQTT
MQTT Viewer is a simple, configurable & ready to use internet of things (IoT) client. This app has been designed to help you get started with your IoT journey. Simply configure your MQTT server details, and start receiving events in the app immediately. Great for prototyping!
Learning Objectives
At the end of this post you will be able to:
- Configure MQTT Viewer with cloudmqtt.com
CloudMQTT Setup
Step 1: Register with CloudMQTT and login (they offer a Free plan as well).
Step 2: Click on Control Panel, this will take you to the dashboard.

Step 3: Create on + Create to create a new instance.
Step 4: On the instance setup screen, enter Name, select a Plan (free plan is available as well) and click on Create button.

Step 5: From Control Panel, click on Details button to open instance console.

Step 6: Instance console screen provides quite a few options to manage and view statistics of the MQTT instance.

Step 7: CloudMQTT requires clients to authenticate, so next you need to create a new user. Under Manage Users, enter username and password and click on Save to create a new user.


Step 7: Finally you need to provide required permissions to your newly created user. Under ACLs, select newly created user, enter the topic which this user can read/write and then check the Read Access? and Write Access? checkboxes.


Your CloudMQTT setup is complete and is ready to receive messages. You can test your instance by using Websocket UI provided in the console.
App Configurations
Step 1: Download MQTT Viewer from Play Store.
Step 2: Open MQTT Viewer and select Settings from the toolbar.
Step 3: In order to configure a new MQTT server, click on Server.
Step 4: Tap on the Host setting to edit. Enter m12.cloudmqtt.com and click Ok (make sure to copy this information from your CloudMQTT instance console).
Step 5: Tap on the Port setting to edit. Enter 14614 and click Ok (make sure to copy this information from your CloudMQTT instance console).
Step 6: Tap on the Topic setting to edit. Enter your topic name here, for this post we are using codifythings/mqtt and click Ok.
Step 7: Tap on the Device setting to edit. Enter your device name, for this post we are using androidClient and click Ok.
Step 8: CloudMQTT requires clients to authenticate, so tap on Enable Authentication.
Step 9: Tap on the Username setting to edit. Enter the username for the user that your created in the previous step and click Ok.
Step 10: CloudMQTT requires clients to authenticate. So tap on the Password setting to edit. Enter the password for the user that you created in the previous step and click Ok.
Leave QoS fields as-is. Your Server settings should look similar to the screenshot below.

Step 11: Click on the back button, and go to Message setting.
Step 12: If you are sending plain data, then leave the setting as-is i.e. do not enable JSON format and skip step 10. If you are publishing data to MQTT server in JSON format, then enable this setting and follow step 13.
Step 13: Tap on the Data Key setting to edit. You need to specify which field in the JSON message contains your data. For this tutorial, we are using moisture and click Ok. For example, if the message being published to MQTT server was {temperature: 45, moisture: 35}, then by specifying moisture in Data Key we are asking the app to use its value which in this case will be 35.
Your Message settings should look similar to the screenshot below.

Step 14: (Optional) Click on the back button and go to Notifications setting.
Step 15: (Optional) If you want the app to create a notification, then enable this setting.
As soon as you go back to the main screen, the app will connect to the new MQTT server settings (in the case of an error, a snack bar will be displayed with the error message). For this tutorial, we also configured the title, color theme, icon and data visualization, screenshot below shows the final product. If you want to change the color theme, icon or data visualization look at rest of the settings here.

Download
Disclaimer: This mobile app has only been designed for prototyping purposes, and is not production ready.
IoT Prototyping Mobile App - MQTT Viewer w/ DIoTY
MQTT Viewer is a simple, configurable & ready to use internet of things (IoT) client. This app has been designed to help you get started with your IoT journey. Simply configure your MQTT server details, and start receiving events in the app immediately. Great for prototyping!
Learning Objectives
At the end of this post you will be able to:
- Configure MQTT Viewer with dioty.co
DIoTY Setup
Step 1: Register with DIoTY and login (they offer a Free plan as well).
Step 2: Click on Get Started, this will take you to the dashboard with connection details.
Note: When you register, an email will be sent to you containing the password.

App Configurations
Step 1: Download MQTT Viewer from Play Store.
Step 2: Open MQTT Viewer and select Settings from the toolbar.
Step 3: In order to configure a new MQTT server, click on Server.
Step 4: Tap on the Host setting to edit. Enter mqtt.dioty.co and click Ok (make sure to copy this information from your DIoTY dashboard).
Step 5: Tap on the Port setting to edit. Enter 1883 and click Ok (make sure to copy this information from your DIoTY dashboard).
Step 6: Tap on the Topic setting to edit. Enter your topic name here, for this post we are using /codifythings@gmail.com/mqtt and click Ok.
Note: DIoTY requires that all your topic names start with /you-username/, for us, it was /codifythings@gmail.com/. This information is provided as part of connection details.
Step 7: Tap on the Device setting to edit. Enter your device name, for this post we are using androidClient and click Ok.
Step 8: DIoTY requires clients to authenticate. So tap on Enable Authentication.
Step 9: Tap on the Username setting to edit. Enter the username for the user that you created in the previous step and click Ok.
Step 10: Tap on the Password setting to edit. Enter the password for the user that you received in the email and click Ok.
Leave QoS fields as-is. Your Server settings should look similar to the screenshot below.

Step 11: Click on the back button, and go to Message setting.
Step 12: If you are sending plain data, then leave the setting as-is i.e. do not enable JSON format and skip step 10. If you are publishing data to MQTT server in JSON format, then enable this setting and follow step 13.
Step 13: Tap on the Data Key setting to edit. You need to specify which field in the JSON message contains your data. For this tutorial, we are using temperature and click Ok. For example, if the message being published to MQTT server was {temperature: 45, moisture: 35}, then by specifying temperature in Data Key we are asking the app to use its value which in this case will be 45.
Your Message settings should look similar to the screenshot below.

Step 13: (Optional) Click on the back button and go to Notifications setting.
Step 14: (Optional) If you want the app to create a notification, then enable this setting.
As soon as you go back to the main screen, the app will connect to the new MQTT server settings (in the case of an error, a snack bar will be displayed with the error message). For this tutorial, we also configured the title, color theme, icon and data visualization, screenshot below shows the final product. If you want to change the color theme, icon or data visualization look at rest of the settings here.

Download
Disclaimer: This mobile app has only been designed for prototyping purposes, and is not production ready.
IoT Prototyping Mobile App - MQTT Viewer w/ Mosquitto Server
MQTT Viewer is a simple, configurable & ready to use internet of things (IoT) client. This app has been designed to help you get started with your IoT journey. Simply configure your MQTT server details, and start receiving events in the app immediately. Great for prototyping!
Learning Objectives
At the end of this post you will be able to:
- Configure MQTT Viewer with test.mosquitto.org
Disclaimer: test.mosquitto.org is a publicly available instance of MQTT, so the data you publish might be available to others.
App Configurations
Step 1: Download MQTT Viewer from Play Store.
Step 2: Open MQTT Viewer and select Settings from the toolbar.
Step 3: In order to configure a new MQTT server, click on Server.
Step 4: Tap on the Host setting to edit. Enter test.mosquitto.org and click Ok.
Step 5: Tap on the Port setting to edit. Enter 1883 and click Ok.
Step 6: Tap on the Topic setting to edit. Enter your topic name here, for this post we are using codifythings/mqtt and click Ok.
Step 7: Tap on the Device setting to edit. Enter your device name, for this post we are using androidClient and click Ok.
Since this is a publicly available instance of MQTT so it does not require authentication. Leave Username, Password and QoS fields as-is. Your Server settings should look similar to the screenshot below.

Step 8: Click on the back button, and go to Message setting.
Step 9: If you are sending plain data, then leave the setting as-is i.e. do not enable JSON format and skip step 10. If you are publishing data to MQTT server in JSON format, then enable this setting and follow step 10.
Step 10: Tap on the Data Key setting to edit. You need to specify which field in the JSON message contains your data. For this tutorial, we are using light and click Ok. For example, if the message being published to MQTT server was {light: 25, temperature: 45}, then by specifying light in Data Key we are asking the app to use its value which in this case will be 25.
Your Message settings should look similar to the screenshot below.

Step 11: (Optional) Click on the back button and go to Notifications setting.
Step 12: (Optional) If you want the app to create a notification, then enable this setting.
As soon as you go back to the main screen, the app will connect to the new MQTT server settings (in the case of an error, a snack bar will be displayed with the error message). For this tutorial, we also configured the title, color theme, icon and data visualization, screenshot below shows the final product. If you want to change the color theme, icon or data visualization look at rest of the settings here.

Download
Disclaimer: This mobile app has only been designed for prototyping purposes, and is not production ready.